The hardest person a designer can design for is themselves. I had such a hard time trying to decide how my portfolio should look. My site has been through dozens of changes. I wanted to look original, yet up-to-date. Also not copy anyone’s designs while also being able to have ease of use and updating and create the look all on my own with my own HTML and CSS skills. Easier said than done….
I will now show my sketches and wireframes and old mock-updesigns choices I came up with before coming to a final decision. As you will see from my sketches and old designs, I had the a idea in my head, I just had to streamline it to something I would like, show my work in a nice way and allow viewers to my site to be able to navigate and find things easily and not get distracted by a flashy background image or colors. I tried color combos of brown, golden, white, black. I even tried grass backgrounds, wood backgrounds (don’t judge).
Here are my design phases for t3true.com:
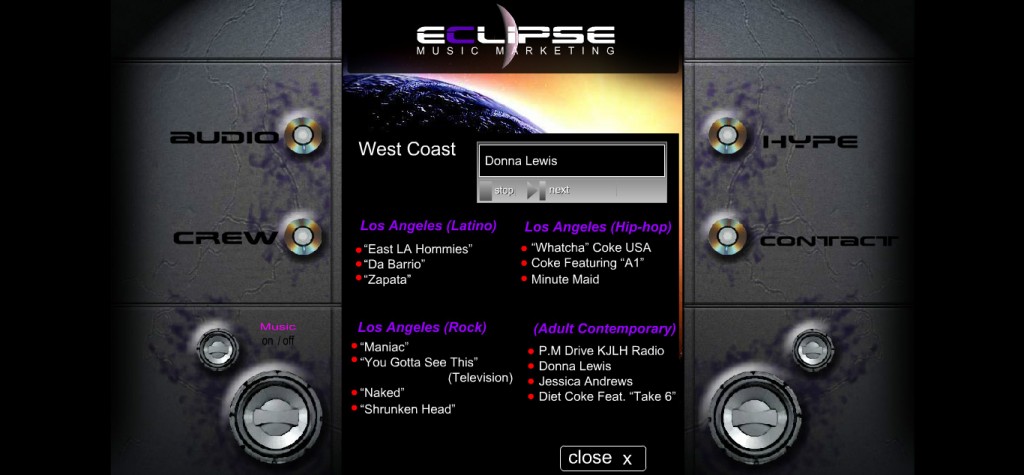
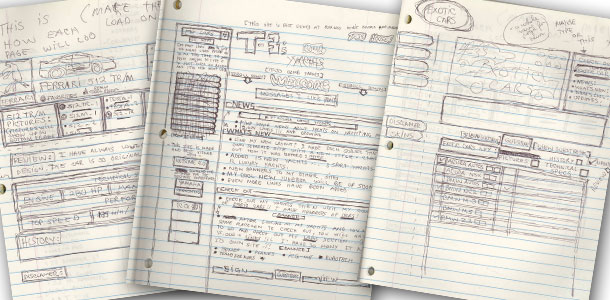
This version here I was going to try just good old HTML and CSS without WordPress. Then I realized that the amount of work that I will be adding doing it this way would give me major headaches in the future. [image below shows the low fidelity wireframes and the notes I took as I was planning the site out]

Actual screen shot below

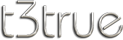
These designs are when I decided to stick with wordpress. I did not want to use a ready made template because that defeats the point of me being a Web Designer / Developer. I almost used one for speed and just to show my work, but it did not feel right. So I decided to take what I liked from those templates and implement them into my site. After months and months of trials, I found Thesis Framework. I liked this framework because it came with very good instructions. It was easy to use, and gave you much control, which I wanted. Mind you my site is still on this Thesis Framework. So these are the first designs I tried out…I had wood (couldnt find the grass) and the different background choices. As you see I have my original t3true logo in its shinny form. Later on designs I felt like it didnt match my other choices of color so I tried to change it. I should of never tried to change it…


Wood Version …
Then I added a simple footer. The footer idea I liked and carried throughout the rest of my designs.

I decided I did not like the site too much. It was too dark, and I did not enjoy how it looked. So I went a new route…lighter background, but not just white.

This is where I started messing with my logo because I changed the background. This was just white with black with red accents. White header area, white image rotation area.

Here I have the black header area with black image rotation area (too much black)

Then I did white header with Black image rotation area. I liked this for a bit.

——- the current look (2011- early 2012)——-
After all that switching I decided I liked the lighter color on header. Wanted an actual image rotator of my images. And wanted to incorporate some big buttons on the front page so people would know what I want them to do. This is the site with the old UI in the home page and old logo. The old UI needed to be refreshed, so one day I was looking at the new Android market UI and I got inspiration to change my front-end UI. It looks much better now.
I also worked on a mobile version. I did not implement it because the site itself was designed to be viewed on mobile and the “desktop” version plays nice on most smart-phones. But here it is anyways..